[웹 접근성 테스트] 스크린 리더 추천
한 웹 페이지의 접근성을 확인하기 가장 확실한 방법은 스크린 리더를 통해서 그 웹 페이지를 읽는 것이다. 기본적으로 탭(tab) 테스팅과 각종 접근성 테스트 플러그인 통해서 웹 접근성을 확일 할 수 있지만, 실제로 스크린 리더 사용자들이 어떻게 행동하고 반응할지에 대해서 테스트 하기 위해서는 개발자들이 직접 스크린 리더를 이용해 봐야 한다.
그리고 OS와 스크린 리더마다 다르게 반응하는 경우도 있기 때문에 스크린 리더를 직접 사용해보는 것이 중요하다. 개발자로서 스크린 리더를 사용해 보면 어느 부분이 개선되어야할지, 어떤 말을 넣어야하는지 훨씬 이해하기가 쉬워진다.
스크린 리더 소프트웨어 통계
스크린 리더 이용자들이 어떤 소프트웨어를 많이 사용하는지 통계를 알아보자.
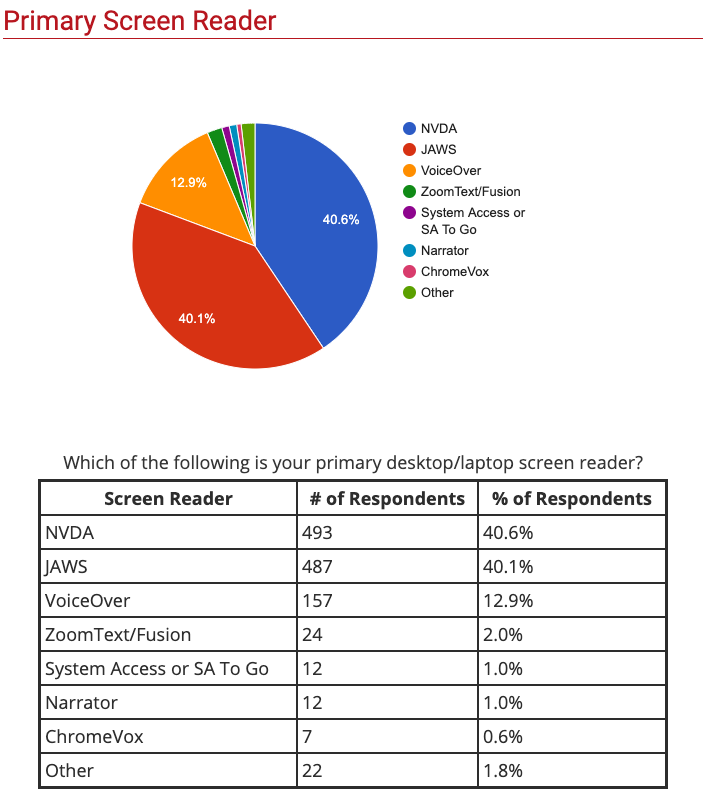
2019년에 webaim에서 스크린 리더를 이용하는 1224명을 상대로 한 설문조사 결과이다.

많은 이용자가 무려 93.6%의 스크린 리더 사용자가 NVDA, JAWS 그리고 VoiceOver에 몰려있는 모습을 볼 수 있다. 2000년대 부터 JAWS가 독점하던 스크린 리더 시장을 다른 스크린 리더들이 따라 잡고 있다.
추천 스크린 리더 + 브라우저
1. (윈도우) NVDA + Firefox 혹은 Chrome
NVDA는 2006년에 출시한 스크린 리더로 무료이다. 최근에는 인기가 급상승하면서 2017년에는 스크린 리더의 원조격인 JAWS 만큼이나 이용되고 있다. 그 비결은 무료이면서도 비슷한 기능을 제공하기 때문이지 않을까 생각한다.

처음에 NVDA를 설치하면 유저가 어디를 읽고있는지 상자가 없어서 당황스러웠다. 하지만 여러가지 플러그인을 통해서 하이라이트, NVDA Speech Viewer를 설치할 수 있다. NVDA Speech Viewer는 화면이 읽고있는 문자를 화면에 보여준다. 개발자로서는 매우 편리한 기능이다.
NVDA를 사용할때 다른 스크린리더와 다른점은 Browse 모드와 Focus 모드가 있는데 Browse 모드는 평소에 페이지를 읽을 때 사용되고 Focus 모드는 입력칸이나 웹페이지와 상호작용할 때 사용된다. 처음에는 자신이 어떤 모드에 있는지 헷갈릴 수 있지만 적응하면 꽤나 편리한 기능이다.
개인적으로 JAWS와 비교해봐도 전혀 뒤쳐지지 않는다.
2. (윈도우) JAWS + Chrome 혹은 Internet Explorer
1995년도에 출시한 JAWS는 스크린 리더의 원조이다. 옛날부터 존재하던 스크린 리더이기 때문에 제일 많은 사용자들이 익숙하고 사용하던 스크린 리더이다. 보통 Internet Explorer를 더 이상 쓰는 사람이 많이 없다고 느껴질지 모르겠지만 오래전부터 스크린 리더를 이용하던 사람들은 생각보다 많이 IE를 아직 사용하고 있기 때문에 접근성 테스트를 할 때 IE를 무시할수 없다.

JAWS는 스크린 리더에 필요한 모든 기능을 갖추고 있다. 하지만 최근에는 시장 점유율을 잃어가고 있다. 다른 스크린 리더도 충분히 JAWS를 대체할 수 있고 무엇보다 가격이 가장 큰 장벽이다. 가격을 살펴보면 여러가지 옵션이 있지만 기본 1년에 $90 혹은 라이센스 구매를 $1000에 할 수 있다. 무료인 NVDA와 비교해 봤을 때 과연 저 가격을 낼 가치가 있을지 의문이 든다. 하지만 예전부터 사용하던 이용자들은 JAWS를 편하게 생각하기 때문에 계속 찾을 수도 있다.
개발자로서 JAWS를 이용할 때 저 가격을 내기엔 부담스럽다. 하지만 개발할때는 JAWS 데모를 이용하면 된다. 컴퓨터를 재시작할때마다 40분 동안 무료로 이용할 수 있다. 아니면 JAWS를 켯을 때 라이센스 등록하라고 물어보는 팝업이 뜨기전에 1분 가량 이용할 수 있다.
3. (맥) VoiceOver + Safari 혹은 Chrome
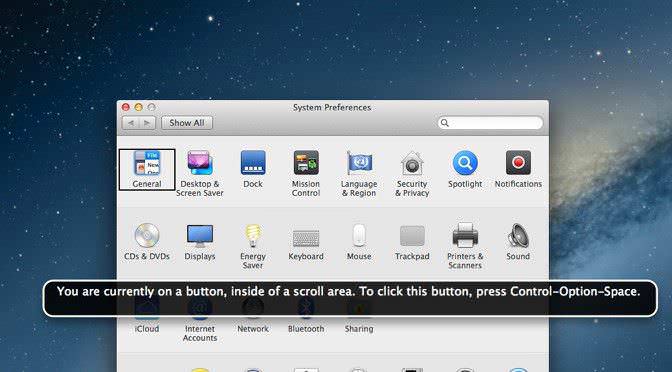
대부분의 스크린 리더 이용자는 윈도우 사용자이지만 맥 사용자도 존재한다. 맥 운영체제에서는 기본적으로 보이스오버를 제공한다. 애플에서 제공하는 보이스오버는 꽤나 탄탄하다. 애플이라서 그런지 접근성 소프트웨어도 훌륭하다. 사용감도 매끄럽고 편리하다. 그리고 무엇보다도 운영체제에서 제공한 소프트웨어이기 때문에 맥북과 호환성이 뛰어나다.

하지만 아직 스크린 리더 이용자 중에 맥북 유저가 윈도우 유저보다 많이 떨어지는 것은 사실이다.
4. (윈도우) Narrator + Chrome 혹은 Edge
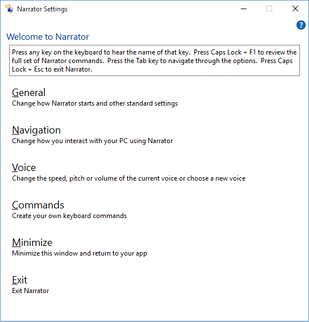
마지막으로 추천할 스크린 리더는 윈도우에서 제공하는 Windows Narrator이다. 사실 네레이터는 2000년부터 존재했지만 매우 기본적인 기능 밖에 없었기 때문에 사용자가 많지 않았다. 하지만 2017년에 윈도우10출시와 함께 웹 서포트가 높아지면서 괜찮은 스크린 리더로 다시 태어났다. 윈도우10 출시와 함께 네레이터와 엣지의 호환성을 자랑하면서 마이크로소프트가 네레이터를 다시 내놓았다. 엣지를 사용하는 이용자는 별로없지만 크롬과 같은 엔진을 사용한 엣지 덕분에 크롬과의 호환성도 좋아졌다.

직접 네레이터를 사용해본 결과... 나쁘지 않았다! 다른 스크린 리더 같이 웹사이트 브라우징이 편리했고 모든 요소들을 잘 읽어냈다. 특히 윈도우에 기본적으로 포함되있는 스크린 리더로서 앞으로의 성장을 기대해볼만해서 마지막 추천에 넣었다. 그만큼 사용자도 늘고 있기 때문에 계속 지켜볼만한 스크린리더이다.
오늘 포스팅에서는 4가지의 스크린 리더와 브라우저 콤보를 추천해 줬다.
결론:
Firefox에서 테스팅하려면 NVDA,
Chrome/IE에서는 JAWS를
Safari에서는 VoiceOver를,
그리고 Narrator는...Microsoft Edge를 위해서 사용하면 되겠다.
접근성 테스트를 위해서 개발자로서 직접 스크린 리더들을 사용해보고 모든 스크린 리더에서 완벽한 웹 사이트를 만들기는 어렵겠지만 그래도 최대한 많은 스크린 리더를 서포트 하는 것을 목표로 하자.

'개발 Develop > 웹 접근성(Web Accessibility)' 카테고리의 다른 글
| 웹 접근성 (Web Accessibility) 정의, 고소 사건 (0) | 2020.06.12 |
|---|






